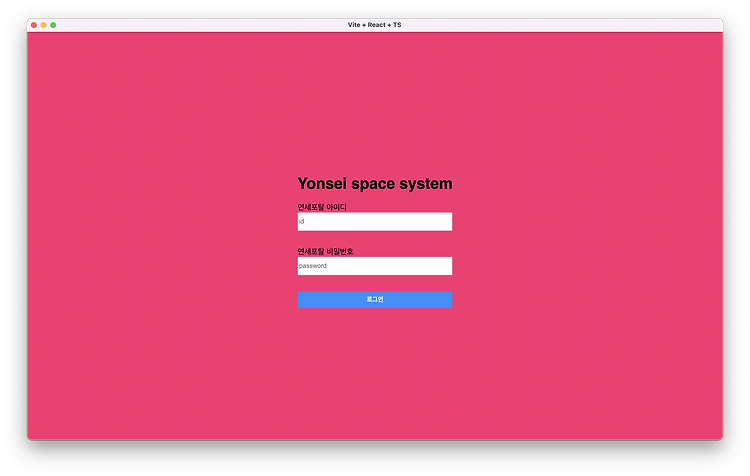
vite로 빌드한 React 프로젝트에서 컴포넌트가 화면에 꽉차게 만들어보자. 문제 상황 컴포넌트(분홍색 영역)의 height를 100%로 설정했음에도 불구하고 컴포넌트가 화면에 꽉 차지 않는다. body 태그에 height:100vh가 설정되어 있었지만 먹히지 않았다. 해결 방안 React - Component Full Screen (with height 100%) 위 글에서 힌트를 얻을 수 있었다. CRA의 경우 body 태그 하위에 가 존재한다. 따라서 html, body뿐 아니라 #root에도 height:100% 서식을 지정해야 한다. vite도 마찬가지다. 다만 나는 글로벌 스타일을 main.tsx(CRA의 index.js)에 import해서 사용하고 있었기 때문에 #root로 서식을 지정할 ..