Vanilla Javascript로 웹 컴포넌트 만들기 | 개발자 황준일
위 글을 읽다가 한 가지 의문이 생겼다.
이제는 직접적으로 DOM을 다루는 행위가 급격하게 감소했고, 상태(State) 를 기준으로 DOM을 렌더링 하는 형태로 발전한 것이다. DOM이 변하는 경우가 State에 종속 되어버린 것이다. 반대로 말하면, State가 변하지 않을 경우 DOM이 변하면 안 되는 것이다.
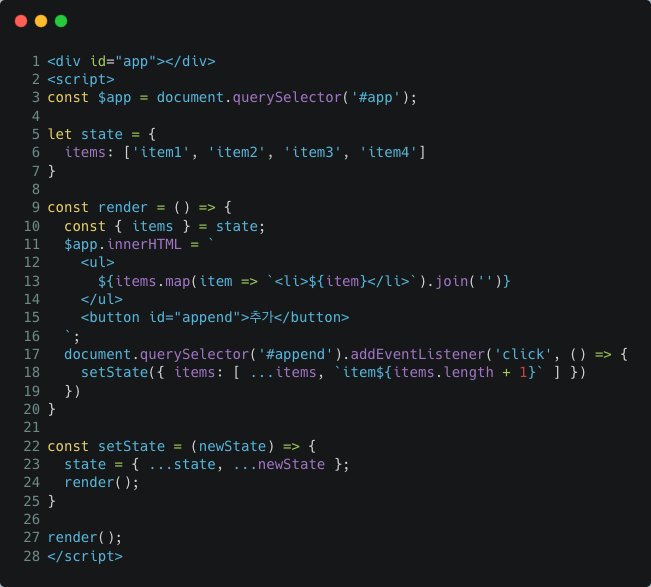
이 글은 DOM 요소에 직접 접근하는 것과 state에 따라 DOM을 렌더링하는 것을 서로 대척점에 있는 반대 개념으로 소개하고 있다. 난 이 두 가지가 어째서 반대 개념이 되는 것인지 이해가 잘 되지 않았다. state에 따라 DOM을 렌더링하는 아래 코드에서도, innerHTML API를 사용해 DOM에 접근하지 않나?

이 의문을 해결하기 위해, DOM에 직접 접근한다 란 말의 의미에 대해 좀 더 자세히 알아보게 되었다.
😈 “DOM에 직접 접근한다”의 의미
이를 이해하기 위해선 웹개발이 어떤 흐름으로 발전해왔는지를 이해할 필요가 있다.
우선 짚고 가자. 클라이언트 사이드 자바스크립트의 목적은, 정적인 HTML 문서를 조작해 대화형 웹(interactive web)을 만드는 것이다. 이는 예나 지금이나 변치않는 대전제이다.
위 목적을 위한 가장 기초적인 방법은 바로 DOM API를 활용하는 것이다. DOM API는 말그대로 DOM 요소를 조작할 수 있는 API이다. getElementById, innerHTML, 새로운 노드를 추가할 수 있는 appendChild , 생성할 수 있는 createElement 등이 DOM API에 해당한다. 한 때 널리 사용되었던 JQuery는 이러한 DOM 조작을 편리하게 할 수 있도록 돕는 라이브러리이다.
✅ JQuery의 상태 관리 방식
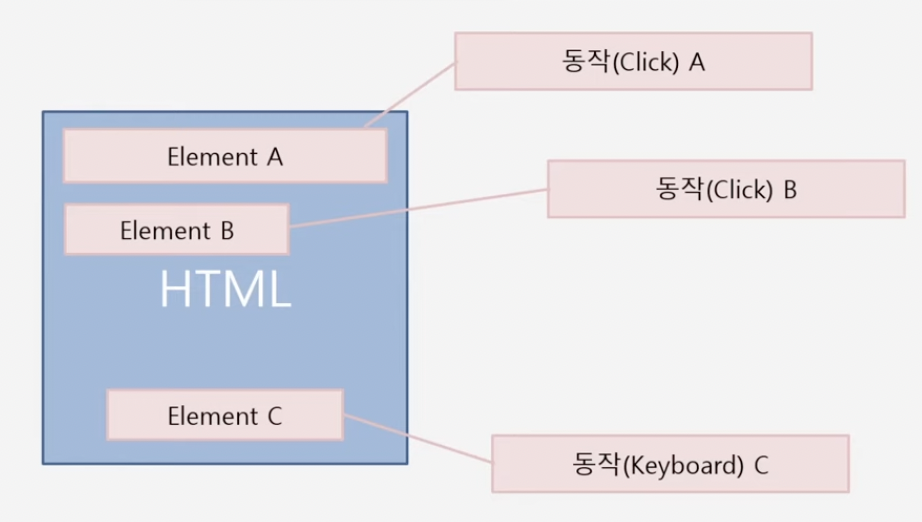
JQuery를 필두로 한 DOM 제어 방식은 다음과 같은 구조를 가진다.

Element A,B,C는 각 DOM 요소를 의미하고, DOM 요소의 data 속성값으로 상태가 저장되어 있다.
상태관리는 다음과 같은 과정으로 이뤄진다.
- 변경이 필요한 DOM을 선택한다.
- 선택한 DOM으로부터 상태를 가져오고, 로직을 처리한 다음 새로운 상태로 업데이트 한다.
즉 DOM이 상태 데이터를 가지고 있다. 우린 DOM 요소가 가진 상태값에 의존하게 된다.
✅ JQuery 상태 관리 방식의 문제점
DOM이 가진 상태 데이터에 의존하는 건 어떤 문제점이 있을까? 아래 이미지와 같은 상황을 가정해보자.

이 상황에서 API를 호출하는 도중에 Element A의 상태값이 변경되면 어떻게 될까? Element B는 잘못된 값으로 업데이트 될 것이다. 개별 DOM 요소가 상태값을 가지고 있기 때문에 상태가 변경되어도 이를 감지할 수 없다. 웹페이지가 복잡해지고 UI가 많아질수록 어느 지점에서 어느 시점에 상태가 변경되었는지를 추적하기가 어려워진다. 이는 오류를 낳는다.
JQuery 상태관리 방식의 문제점을 해결하기 위해 등장한 것이 바로 state에 따라 DOM을 렌더링하는 방식이다. 상태관리의 주도권을 DOM으로부터 빼앗아오는 것이다.
✅ DOM 제어 방식 정리
state에 따라 DOM을 렌더링하는 방식(=컴포넌트 기반 개발)의 반대 개념으로서의 DOM 제어 방식은, 단순히 “DOM API를 사용해 DOM을 조작하는 것”만을 의미하지 않는다. DOM 요소가 상태를 가지고 있고, DOM API를 이용해 DOM 요소로부터 상태값을 가져오고, 상태값을 업데이트하는 방식을 의미한다.
😇 컴포넌트
그럼 이제 DOM 제어 방식의 문제점을 해결하기 위한 컴포넌트 기반 개발 방식을 살펴보자. 컴포넌트는 크게 세 가지 요소를 가진다.
- state: 상태가 여러 DOM 요소에 분산되어 있지 않고, state라는 변수로 관리된다.
- setState: 상태의 변경은 setState를 통해서만 이뤄진다. 상태가 변경된 지점과 시점이 명확해진다.
- render: state에 맞게 DOM을 렌더링한다. DOM은 이제 상태를 가지고 있지 않다. 그저 state를 반영해 UI를 그리는 역할을 할 뿐이다.
🙀 이제 DOM은 모든 주도권을 빼앗겼다! 🙀
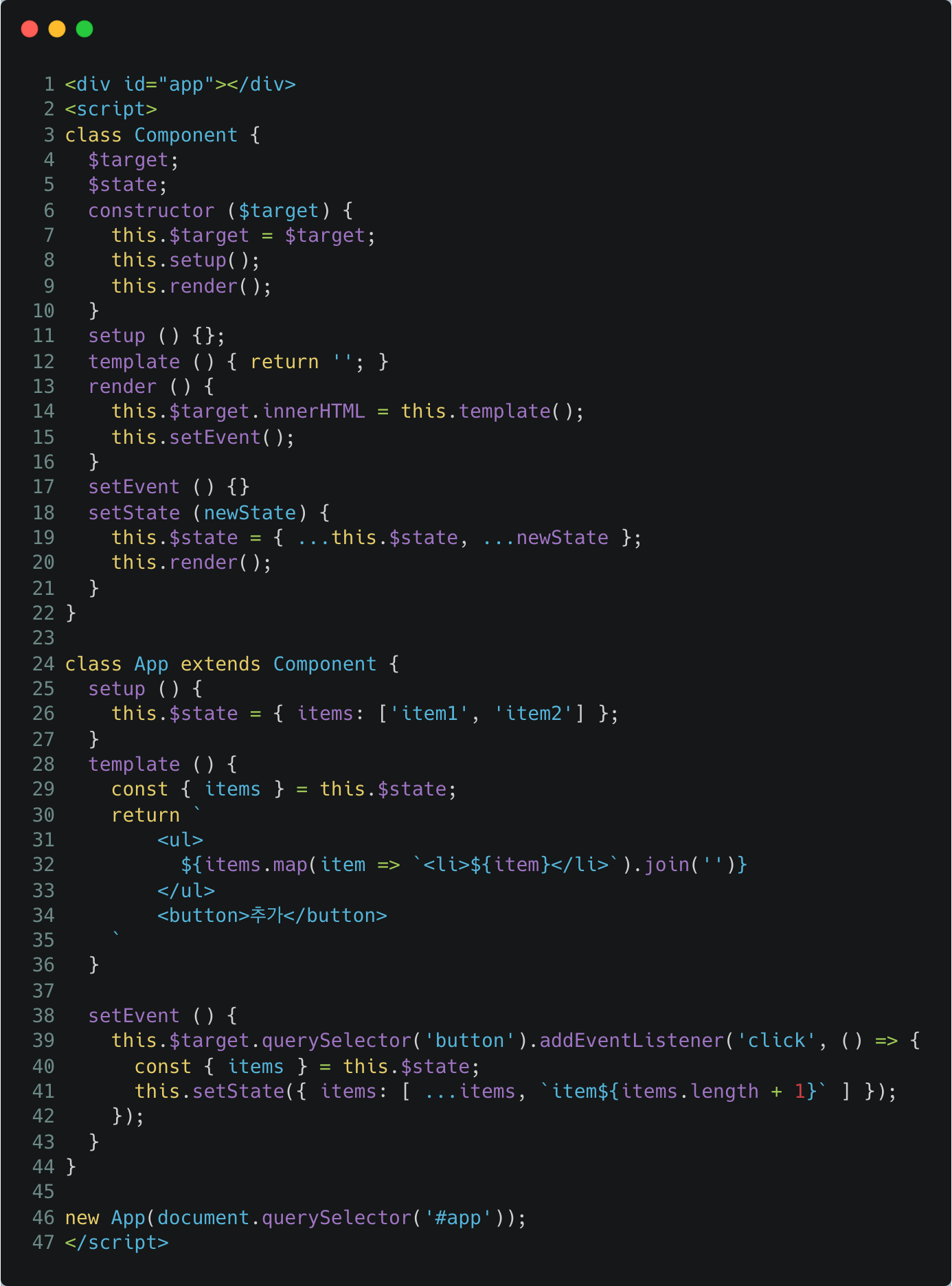
아래는 황준일님 블로그에서 가져온 컴포넌트 설계의 기반이 되는 코드이다.

상태가 변경되는 부분을 살펴보자. DOM 요소(button 태그)에 이벤트리스너를 붙이고, 사용자가 UI(DOM 요소)를 클릭하면 setState 함수를 통해 상태의 변경이 일어난다. 상태 변경이 일어난 후, render 함수를 통해 새로운 상태가 반영된 DOM이 렌더링된다. DOM은 상태 변경에 직접적으로 관여하는 바가 없다. 또 render 함수와 setEvent 함수를 제외하고는, 개별 DOM 요소에 접근하는 일도 없다.
👏🏻 마무리
사실 프로그래머스 과제관 해설을 볼 때도 비슷한 궁금증을 가졌었다.

DOM 접근을 최소화하는 것과 컴포넌트 형태로 추상화하는 게 대체 무슨 상관이지? DOM 접근을 최소화한다는 건 또 뭐야?
이 지점을 드디어 이해해냈다.
또 자바스크립트가 아닌 리액트로 개발에 입문한 사람으로서, 내겐 컴포넌트 단위로 개발하는 방식이 자연스럽고 당연했다. 해당 방식의 존재 이유와 목적에 대해 고민 해본 적이 없었다. 컴포넌트 등장 이전의 상태관리 방식과 JQuery를 살펴봄으로써, 컴포넌트의 본질에 대해 보다 잘 이해하게 되었다.
이번 글을 작성하면서 내가 이해한 컴포넌트의 본질은 다음과 같다.
- 기존에 DOM 요소에 저장되어 있던 상태를, 컴포넌트 내의 state라는 변수로 관리한다.
- state에 따라 UI를 렌더링한다. UI는 state의 변경에 의해서만 변경된다.
- state는 setState 함수를 통해서만 변경된다.
정리하자면 컴포넌트는 상태값을 state라는 변수로 관리함으로써, UI의 예측 가능한 변경을 보장한다.
Reference
Vanilla Javascript로 웹 컴포넌트 만들기 | 개발자 황준일
TECH CONCERT: FRONT END 2019 - 데이터 상태 관리. 그것을 알려주마
‘2021 Dev-Matching: 웹 프론트엔드 개발자(상반기)’ 기출 문제 해설 :: 프로그래머스 공식 블로그
'Vanilla JS' 카테고리의 다른 글
| Vanilla Javascript로 SPA 구현하기(프로그래머스 쇼핑몰 SPA) (0) | 2022.11.11 |
|---|---|
| 객체 프로퍼티에 접근하는 두 가지 방법의 차이점 (0) | 2022.09.11 |
| this 키워드 (0) | 2022.08.19 |
| 내 코드가 우아하지 않은 이유 (0) | 2022.08.17 |
| 프론트엔드 개발에서 함수를 활용하는 방법 두 가지 (0) | 2022.08.17 |