사이드바를 구현해보자.

명확한 요구사항 없이 단지 강의실 목록을 조회할 수 있는 사이드바를 구현해야 했다.
어떤 식으로 작동해야 할 지 감이 안와서, 레퍼런스를 참고했다.
Ant Design

Ant design 컴포넌트에서 다양한 사이드바를 제공하고 있다. 실제로 조작해볼 수 있고, 대략적인 코드도 제공한다. 그 중 위 이미지에 있는 사이드바 컴포넌트를 참고했다.

Ant Design 코드의 일부분을 발췌해왔다. 이중 Menu 컴포넌트를 보면, props로 items를 받고 있다. items에 전달되는 예제 객체를 살펴봤더니, children이라는 프로퍼티를 확인할 수 있었다. 여기에는 서브 메뉴들의 정보가 담겨 있다.
즉, Menu 컴포넌트에 서브 메뉴가 포함된 정보를 전달하면 Menu 컴포넌트 내에서 서브 메뉴들을 렌더링한다.
요구사항 분석
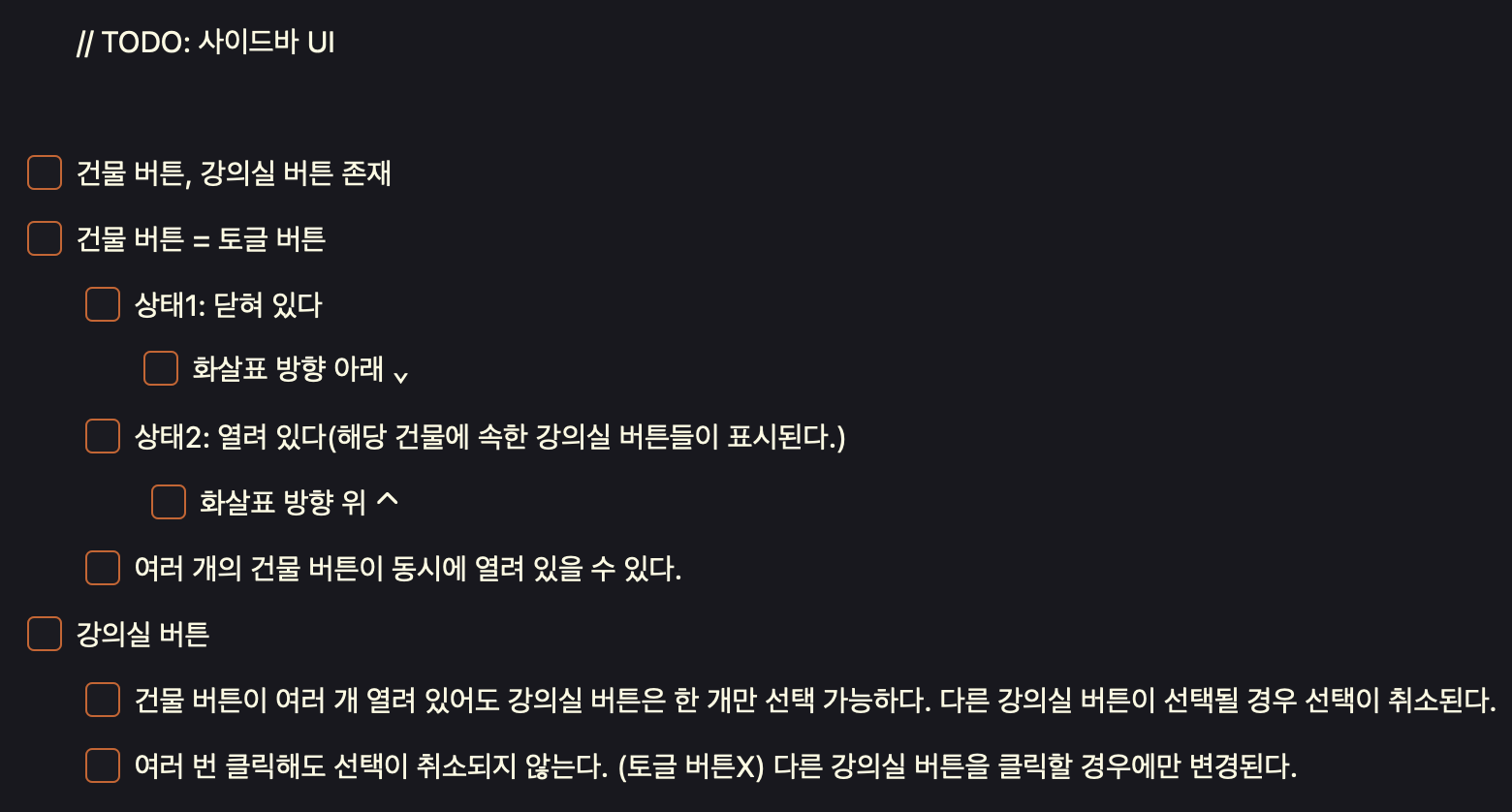
Ant design에서 참고한 사이드바 작동 방식과 코드를 기반으로 요구사항을 나열해 보았다.
그 결과 세 가지 컴포넌트가 필요했다. 1. 메인 메뉴(건물) 2. 그 안에 들어갈 서브 메뉴(강의실) 3. 컨테이너
좀 더 구체적인 요구분석은 다음과 같았다.

컴포넌트 구조
Sidebar: 컨테이너
- 사이드바 전체 박스
- useRecoilValue로 조회한 상태를 하위 컴포넌트에 전달
SidebarItem: 메뉴
메인 메뉴와 서브 메뉴를 한 컴포넌트로 구현했다. 둘의 기능이 거의 동일했기 때문이다.
- 버튼으로서 동작한다. (=클릭 이벤트를 받고, 특정 동작을 수행한다.)
- props로 받은 정보를 렌더링 한다.
사실 이 두 가지가 전부였다. 그렇다면 그 다음 문제는, 이 두 가지를 어떻게 구분할 것인가였는데, 개인적으로 flag 변수를 두는 걸 좋아하지 않는다. 그래서 생각해 낸 방법은 children props의 여부로 구분하는 방식이다. children prop이 존재하면 메인 메뉴, 존재하지 않으면 서브 메뉴이다. 따라서 children props 존재 여부를 조건으로, 한 컴포넌트 내에서 두 가지 버전을 구현했다.
마크업
마크업으로는 ul태그와 li태그를 이용했다. navigation, menu의 경우 ul 태그를 사용하는 게 일반적인 것으로 보인다. SidebarItem 컴포넌트를 li 태그로 만들었다.
실제 코드
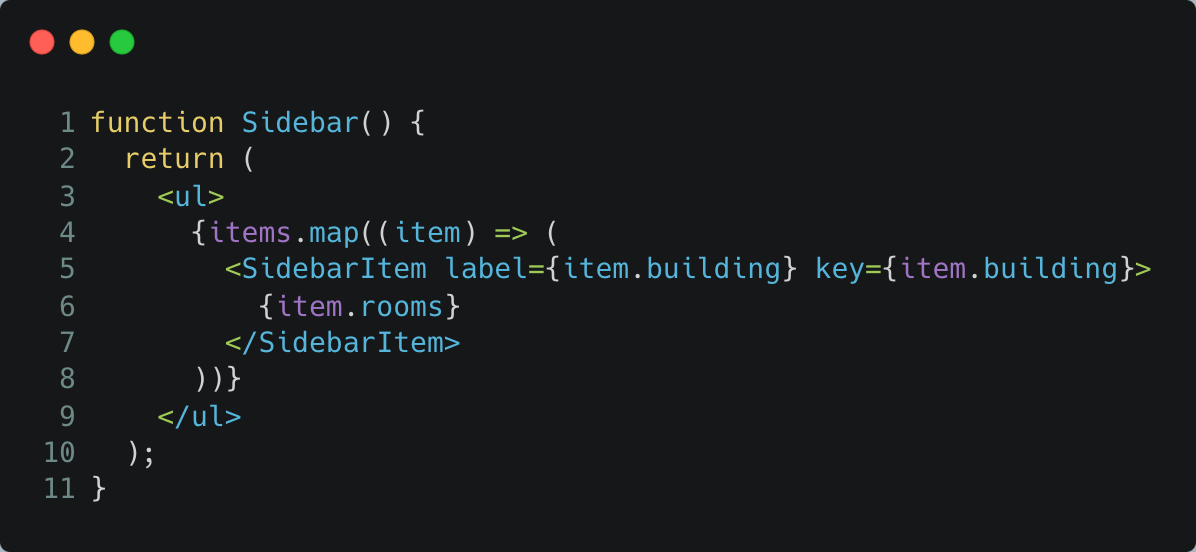
Sidebar
ul태그 내에 li태그인 SidebarItem 컴포넌트들을 렌더링한다.

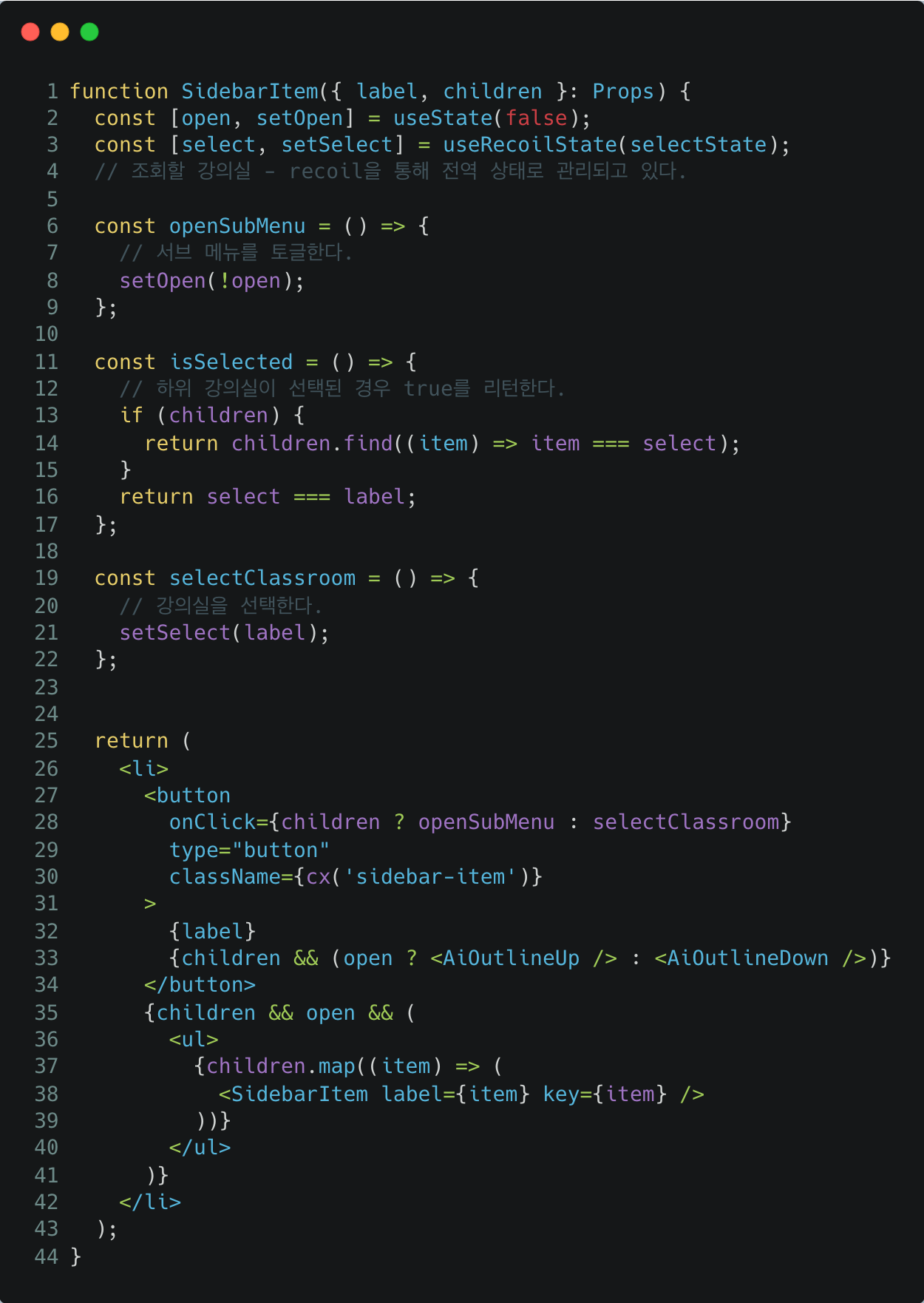
SidebarItem
- children이 있으면 SidebarItem을 사용해 children props를 렌더링했다.
- 메인 메뉴/서브 메뉴 별로 클릭 시에 발생해야 하는 동작이 다르다. 따라서 삼항연산자를 사용해 onClick prop에 각기 다른 함수를 매핑했다.
- 메인 메뉴의 경우 토글 방식으로 작동해야 하므로,
openstate를 정의해open상태에 따라 children을 렌더링했다. onClick 시openstate를 토글하는 함수 openSubMenu를 실행한다. - 서브 메뉴의 경우 클릭 시 조회할 강의실이 변경되어야 한다. useRecoilState의 set함수를 사용해 atom값을 업데이트 하는 selectClassroom 함수를 실행한다.
- 메인 메뉴의 경우 토글 방식으로 작동해야 하므로,

정리하자면 SidebarItem은
- 개별 건물, 강의실을 의미한다.
- props로 자신이 해당하는 건물, 강의실의 이름을 받는다. 이를 렌더링한다.
- 메인 메뉴의 경우 서브 메뉴들을 open/close하는 기능 만을 수행한다.
사이드바 구현 당시에는 대관 현황 조회 요청 시 강의실 정보만 보내면 된다고 생각했다.
그런데 최종적인 API에서는 건물 정보와 강의실 정보 두 개가 모두 필요하다고 해서, 이를 어떻게 처리할 지 고민이 된다.
'프로젝트 기록 > YSS | 연세대학교 공간대관 서비스' 카테고리의 다른 글
| (에러 해결) Union type과 타입 가드 함께 사용하기 (1) | 2022.09.19 |
|---|---|
| 토이 프로젝트를 위한 css 방식 결정하기 (0) | 2022.08.10 |